check repository here
[!IMPORTANT] Deprecated. Just use this boilerplate instead.
generator-nm
Scaffold out a node module
Optionally with a CLI.
This is what I use for my own modules.

Install
npm install --global yo generator-nm
Usage
With yo:
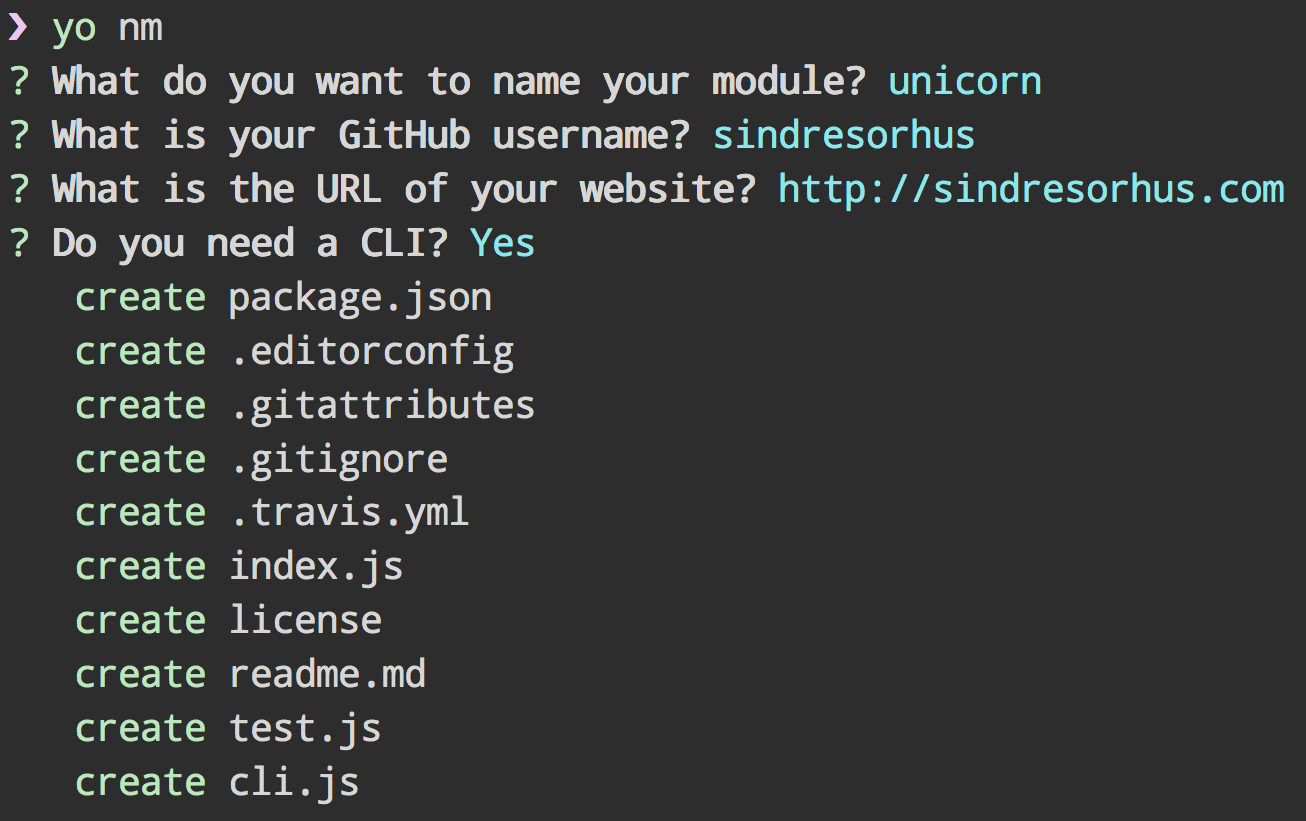
yo nm
There are multiple command-line options available:
$ yo nm --help
Usage:
yo nm [options]
Options:
--help # Print the generator's options and usage
--skip-cache # Do not remember prompt answers Default: false
--skip-install # Do not automatically install dependencies Default: false
--org # Publish to a GitHub organization account
--cli # Add a CLI
--coverage # Add code coverage with nyc
--codecov # Upload coverage to codecov.io (implies --coverage)
The --org option takes a string value (i.e. --org=avajs). All others are boolean flags and can be negated with the no prefix (i.e. --no-codecov). You will be prompted for any options not passed on the command-line.
Tip
Use chalk if you want colors in your CLI.

Node.js
Node.js is a runtime environment for executing JavaScript on the server side. Known for its non-blocking architecture, it’s ideal for building fast and scalable network applications, including APIs and real-time services.
GitHub - davglass/license-checker: Check NPM package licenses
Build software better, together
CodeSandbox
Node.js Design Patterns Third Edition by Mario Casciaro and Luciano Mammino
GitHub - almost/through2-concurrent: Simple Node.JS stream (streams2) Transform that runs the transform functions concurrently (with a set max concurrency)
Google I/O 2013 - Accelerating Oz with V8: Follow the Yellow Brick Road to JavaScript Performance
babel/packages/babel-parser at master · babel/babel
GitHub - SheetJS/sheetjs: 📗 SheetJS Spreadsheet Data Toolkit -- New home https://git.sheetjs.com/SheetJS/sheetjs
GitHub - sindresorhus/log-symbols: Colored symbols for various log levels
GitHub - Raathigesh/atmo: :heavy_check_mark: Mock data for your prototypes and demos. Remote deployments to Zeit now.
GitHub - tapio/live-server: A simple development http server with live reload capability.
GitHub - pawurb/normit: Translations with speech synthesis in your terminal as a node package
GitHub - lodash/lodash: A modern JavaScript utility library delivering modularity, performance, & extras.
Node JS Internal Architecture | Ignition, Turbofan, Libuv
GitHub - chalk/chalk: 🖍 Terminal string styling done right
GitHub - sindresorhus/awesome-observables: Awesome Observable related stuff - An Observable is a collection that arrives over time.
GitHub - patrickjuchli/basic-ftp: FTP client for Node.js, supports FTPS over TLS, passive mode over IPv6, async/await, and Typescript.
GitHub - codeceptjs/CodeceptJS: Supercharged End 2 End Testing Framework for NodeJS
Newest 'node.js' Questions
You Don't Know Node - ForwardJS San Francisco
Node.js in Action, Second Edition
Google I/O 2009 - V8: ..High Performance JavaScript Engine
stackgl
GitHub - MrRio/vtop: Wow such top. So stats. More better than regular top.
GitHub - nut-tree/nut.js: Native UI testing / controlling with node
GitHub - mafintosh/pumpify: Combine an array of streams into a single duplex stream using pump and duplexify
GitHub - sindresorhus/cli-cursor: Toggle the CLI cursor
GitHub - sindresorhus/fkill-cli: Fabulously kill processes. Cross-platform.
GitHub - retextjs/retext: natural language processor powered by plugins part of the @unifiedjs collective
GitHub - sindresorhus/trash: Move files and directories to the trash

More on Node.js
Programming Tips & Tricks
Code smarter, not harder—insider tips and tricks for developers.
Using Lua's Garbage Collector for Fine-Tuned Memory Management in Large Applications
#1
Leveraging Lua's Environment for Dynamic Code Execution and Security
#2
Mastering Lua's Table Manipulation: Advanced Techniques for Handling Large Data Sets
#3
Enhancing Code Readability and Debugging with Lua's Debug Library
#4
Leveraging Lua's Coroutines for Efficient Concurrency and Asynchronous Programming
#5
Leveraging Lua's Tail Call Optimization for Efficient Recursion and Avoiding Stack Overflow in Deep Recursive Functions
#6
Creating Custom Iterators in Lua for Traversing Complex Data Structures Like Graphs or Trees
#7
How to Maximize the Speed of Data Lookup in Lua Using Hash Tables and Optimized Table Management
#8
Advanced Techniques for Asynchronous Programming in Lua Using Coroutines for High-Performance Systems
#9
Mastering Efficient Memory Management in Lua with Weak Tables for Optimal Resource Utilization
#10
Error Solutions
Turn frustration into progress—fix errors faster than ever.
Visual Studio Crashes When Opening a File or Debugging a Project
#1
Visual Studio Cannot Connect to GitHub or Other Version Control System
#2
Visual Studio Freezes During Build or Debug Process
#3
Visual Studio Fails to Build Project with "Unable to Start Program" Error
#4
Visual Studio Shows "Cannot Open the Solution" Error Message When Opening a Project
#5
Visual Studio Crashes on Startup with "The application has encountered an error" Message
#6
Visual Studio Fails to Detect Changes in Files When Using Git Integration
#7
Visual Studio Crashes with "Unknown Exception" When Trying to Build Solution
#8
Visual Studio Hangs During Debugging with "Unable to Start Program" Error
#9
Visual Studio Fails to Load Solution with "The system cannot find the file specified" Error
#10
Shortcuts
The art of speed—shortcuts to supercharge your workflow.
Maximize Your Code Navigation with Cmd + Option + Left Arrow!
#1
Feel Like a Pro with Cmd + Control + D: Quickly View Definitions Like Never Before!
#2
Unlock Speed and Precision with Cmd + Shift + M: Maximize Your Productivity!
#3
Don’t Panic, Use Cmd + Option + I to Open the Developer Tools Now!
#4
Stop Wasting Time and Jump to Your File in an Instant with Cmd + Shift + O!
#5
Quickly Fix Your Code with ‘Cmd + Option + L’ for Instant Code Formatting!
#6
Transform Your Workflow with ‘Cmd + Shift + N’ to Open a New Window in No Time!
#7
Say Goodbye to Mouse: Master ‘Cmd + Shift + F’ to Search Your Entire Codebase!
#8
Struggling to Find Files? Hit ‘Cmd + P’ and Jump Right to Your File!
#9
Never Lose Your Progress Again: Use ‘Cmd + Z’ to Undo Mistakes Instantly!
#10
Made with ❤️
to provide resources in various ares.















