Sizes reduces the time it takes to evaluate all of our apps possible device sizes, orientations and font combinations. With Sizes we'll avoid launching all the supported devices simulator, running our app and navigating through each screen manually which not only takes a lot of time but its also highly error prone since we sometimes forget to test one particular combination and we ship a screen with a layout bug to the App Store.
⚠️ Sizes deprecation recommendation
Xcode 11 introduced Previews which is a fantastic way to quickly validate your UI in multiple scenarios just like Sizes did. If you'd like to know more about Xcode Previews I recommend this WWDC session. You can even use Previews with UIKit so there's no reason to stick to this library.
This library will be deprecated and the repo will be archived in the future.
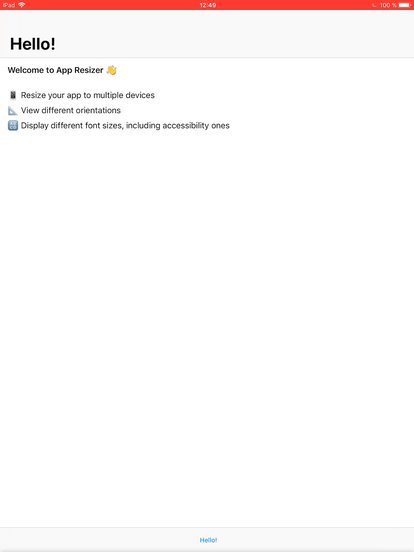
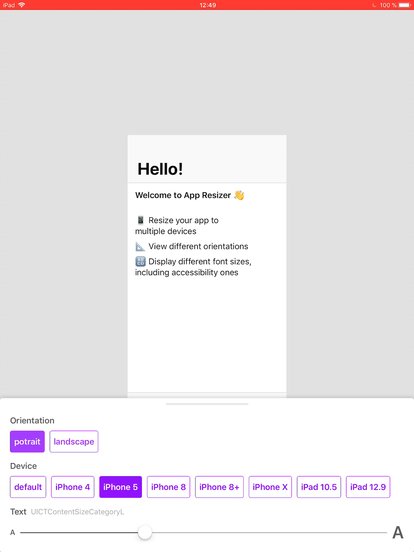
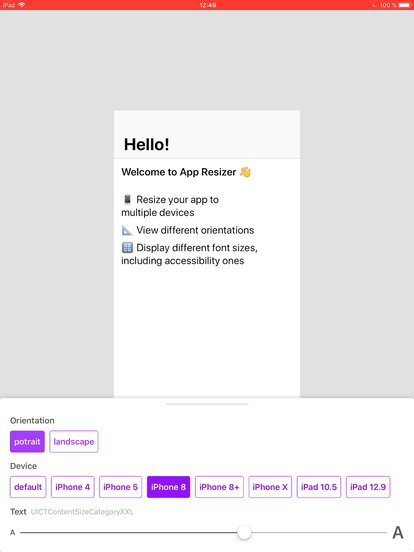
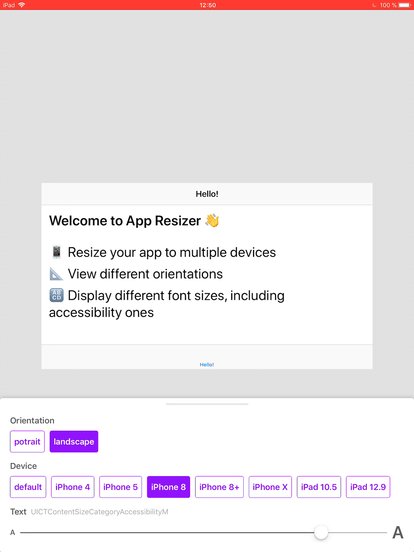
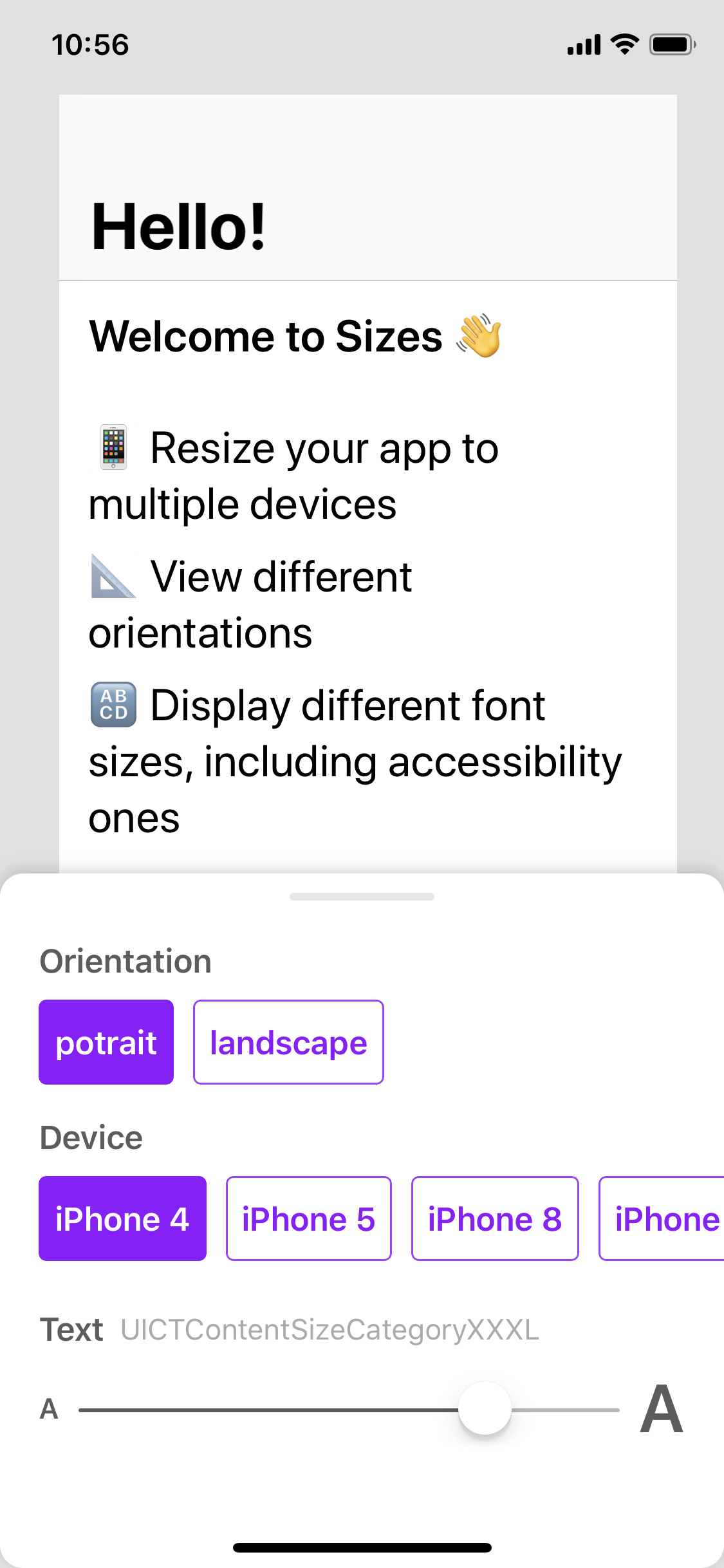
📱 Sizes in action

Recorded on an 10.5 inch iPad Pro
Sizes was created as a port of Brandon Williams and Stephen Celis in Playgrounds for the Kickstarter iOS app and further explained in PointFree to iOS. Make sure to check their site out!
🌟 Features
- Inspect your app in multiple device sizes
- Switch orientations
- Test all font sizes
- Universal (iPhone & iPad)
💡 Demo
To run the demo project, clone the repo and run Sizes target.
📲 Installation
Using CocoaPods
Edit your Podfile and specify the dependency:
pod 'Sizes'
Using Carthage
Edit your Cartfile and specify the dependency:
github "marcosgriselli/Sizes"
👩💻 How to use
Preparations
Sizes require you to use Auto Layout in order to update the UI correctly with each change.
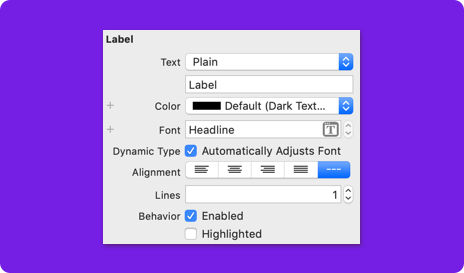
For font updates you'll need to use Dynamic Type.
Programmatically:
let label = UILabel()
label.font = UIFont.preferredFont(forTextStyle: .headline, compatibleWith: traitCollection)
label.adjustsFontForContentSizeCategory = true
IB/Storyboard:

Setup
I highly recommend you only use this while on #DEBUG mode.
The best way to setup Sizes is to use the SizesWindow as your AppDelegates' window. This will automatically make a SizesViewController instance contain your apps root view controller and you'll still be able to use code like UIApplication.shared.windows.first?.rootViewController as? YourInitialCustomViewController with no issues.
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
#if DEBUG
window = SizesWindow()
window?.rootViewController = UIStoryboard(name: "Main", bundle: nil).instantiateInitialViewController()!
window?.makeKeyAndVisible()
#endif
return true
}
Usage
Shake to display the Sizes configuration UI, then tap on one of the orientation/device options to trigger a change. Or update the Text size slider to navigate through the different font sizes, you'll get the font name as you slide. You can check a longer video implementation and some of the use cases of Sizes in this tweet

🛣 Roadmap
You can check the GitHub Project or Issues to get an overview of new features, fixes or releases planed.
❤️ Contributing
This is an open source project, so feel free to contribute. How?
- Open an issue.
- Send feedback via twitter.
- Propose your own fixes, suggestions and open a pull request with the changes.
See all contributors
📣 Mentions
👨💻 Author
Marcos Griselli | @marcosgriselli
🛡 License
MIT License
Copyright (c) 2018 Marcos Griselli
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.


Programming Tips & Tricks
Code smarter, not harder—insider tips and tricks for developers.
#1
#2
#3
#4
#5
#6
#7
#8
#9
#10
Error Solutions
Turn frustration into progress—fix errors faster than ever.
#1
#2
#3
#4
#5
#6
#7
#8
#9
#10
Shortcuts
The art of speed—shortcuts to supercharge your workflow.
#1
#2
#3
#4
#5
#6
#7
#8
#9
#10
Made with ❤️
to provide resources in various ares.