Use swift_4_2 branch for projects written in Swift 4.2
Use master branch for projects written in Swift 4.0
Sponsors

ARVideoKit

An iOS Framework that enables developers to capture videos 📹, photos 🌄, Live Photos 🎇, and GIFs 🎆 with ARKit content.
In other words, you NO LONGER have to screen record/screenshot to capture videos 📹 and photos 🌄 of your awesome ARKit apps!
| Table of Contents | Description |
|---|---|
| Documentation | Describes the configuration options ARVideoKit offers |
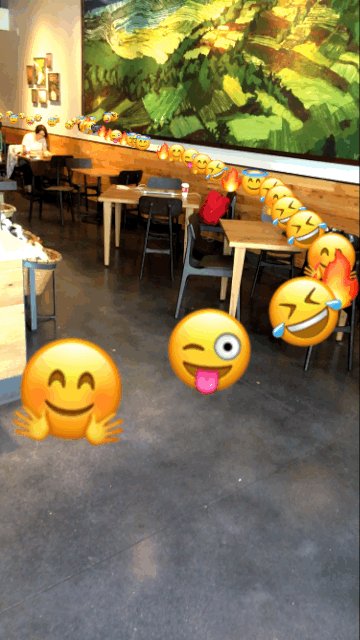
| Preview | Displays 2 GIF images captured using the supported gif method in ARVideoKit |
| Key Features | Lists the key features ARVideoKit offers |
| Compatibility | Describes the ARVideoKit device and iOS compatibality |
| Example Projects | Explains how to run the example project provided in this repository |
| Installation | Describes the Cocoapods, Carthage & Manual options to install ARVideoKit |
| Implementation | Lists the steps needed for Objective-C & Swift, notes, and reference for more options |
| Publishing to the App Store | Describes the steps required before submitting an application using ARVideoKit to the App Store. |
 | Donations will support me to keep maintaining ARVideoKit ❤️ |
| Sponsors | Featuring the sponsors of this project |
| Contributions | Describes how you can contribute to this project |
| Apps using ARVideoKit | A list of published applications using ARVideoKit |
| License | Describes ARVideoKit license |
| AppCoda Tutorial | Check out a detailed tutorial about implementing ARVideoKit with SpriteKit ☺️ |
Preview
| 👾 Initialized with SpriteKit👇 | 🚀 Initialized with SceneKit 👇 |
|---|---|
 |  |
Key Features
✅ Capture Photos from ARSCNView, ARSKView, and SCNView
✅ Capture Live Photos & GIFs from ARSCNView, ARSKView, and SCNView
✅ Record Videos from ARSCNView, ARSKView, and SCNView
✅ Pause/Resume video
✅ Allow device's Music playing in the background while recording a video
✅ Returns rendered and raw buffers in a protocol method for additional Image & Video processing
Compatibility
ARVideoKit is compatible on iOS devices that support both ARKit and Metal. Check Apple's iOS Device Compatibility Reference for more information.
ARVideoKit requires:
- iOS 11
- Swift 3.2 or higher
Example Projects
To try the example project, simply clone this repository and open the Examples folder to choose between the Objective-C and Swift project files.
Installation
Cocoapods
- Add this line to your project's
Podfile(for Swift 5.0)
pod 'ARVideoKit', '~> 1.5.51'
- Install the pod
$ pod install
Carthage
- Add this line to your project's
Cartfile
github "AFathi/ARVideoKit" ~> 1.31
- Update your Carthage directory
$ carthage update
Swift Package Manager (available Xcode 11.2 and forward)
- In Xcode, select File > Swift Packages > Add Package Dependency.
- Follow the prompts using the URL for this repository.
Manual
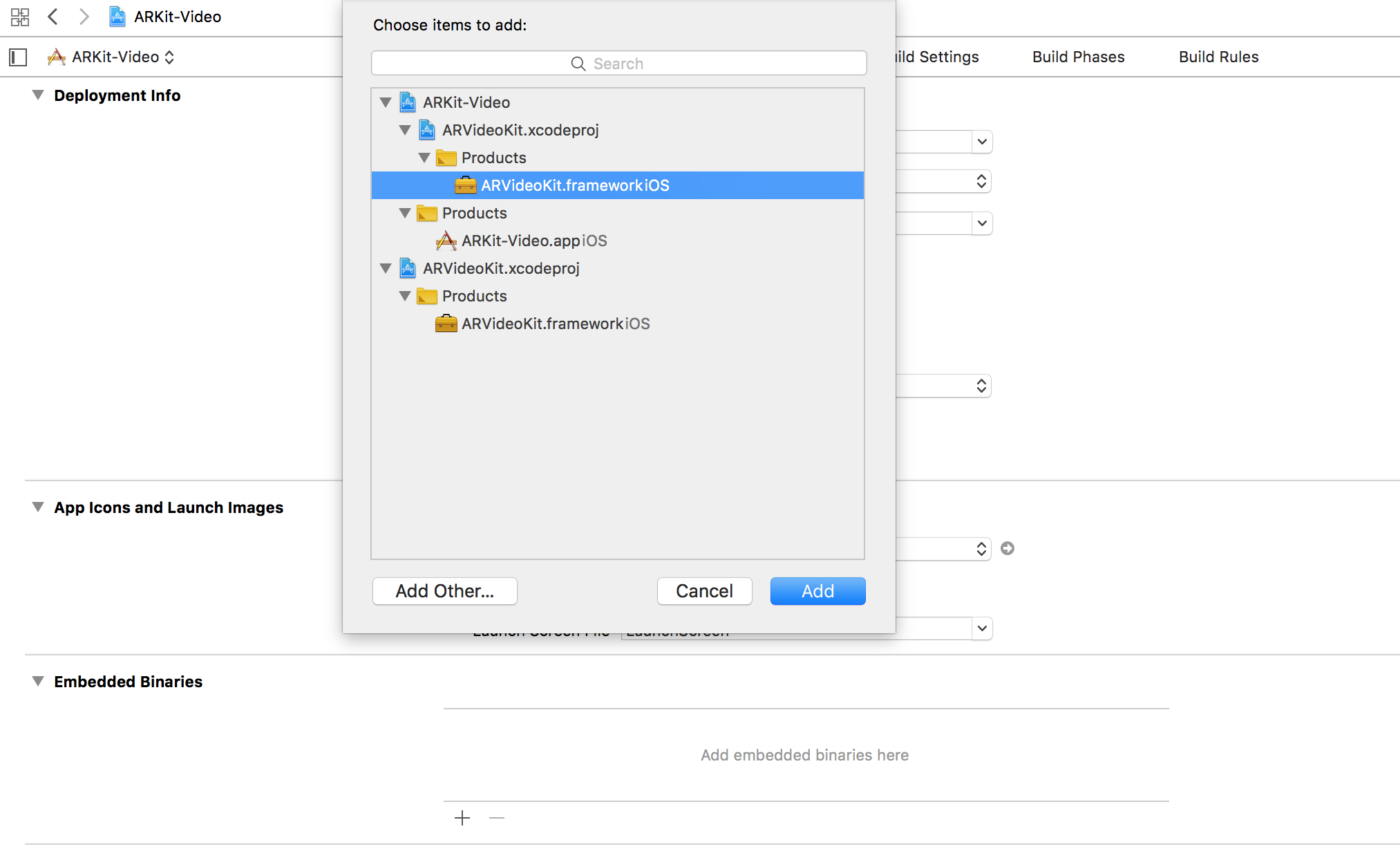
Drag ARVideoKit.xcodeproj into your project and click the + button in the embedded binaries section of your project's target.

Implementation
Swift
Click here to check the Swift implementation steps.
Objective-C
Click here to check the Objective-C implementation steps.
NOTE
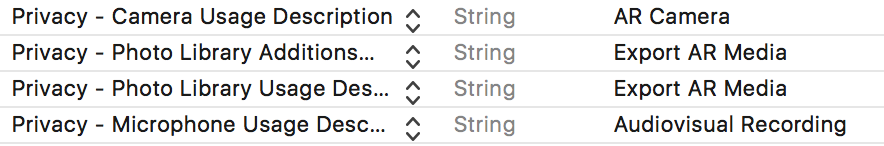
Make sure you add the usage description of the camera, microphone, and photo library in the app's Info.plist.
<key>NSCameraUsageDescription</key>
<string>AR Camera</string>
<key>NSPhotoLibraryAddUsageDescription</key>
<string>Export AR Media</string>
<key>NSPhotoLibraryUsageDescription</key>
<string>Export AR Media</string>
<key>NSMicrophoneUsageDescription</key>
<string>Audiovisual Recording</string>

You're all set. 🤓
Check RecordAR documentation for more options!
Publishing to the App Store
Before publishing to the App Store make sure to add the ARVideoKit License to your app licences list.
- Build ARVideoKit for release
Open ARVideoKit.xcodeproj
Select ARVideoKitRelease scheme with Generic iOS Device
Build the project (cmd + B)
Right click on Products/ARVideoKit.framework -> Show in finder
Copy and replace ARVideoKit.framework in your project
Additionally, if you are using the binary build from Framework Build or the latest release, you MUST strip out the simulator architectures from the framework before pushing an application to the App Store.
To do so, follow those steps:
- Install Carthage
Download
Carthage.pkgfrom here
Or install with Homebrew using this command
brew install carthage
-
Go to your project target's
Build Phase
-
Add a new
Run Script Phase
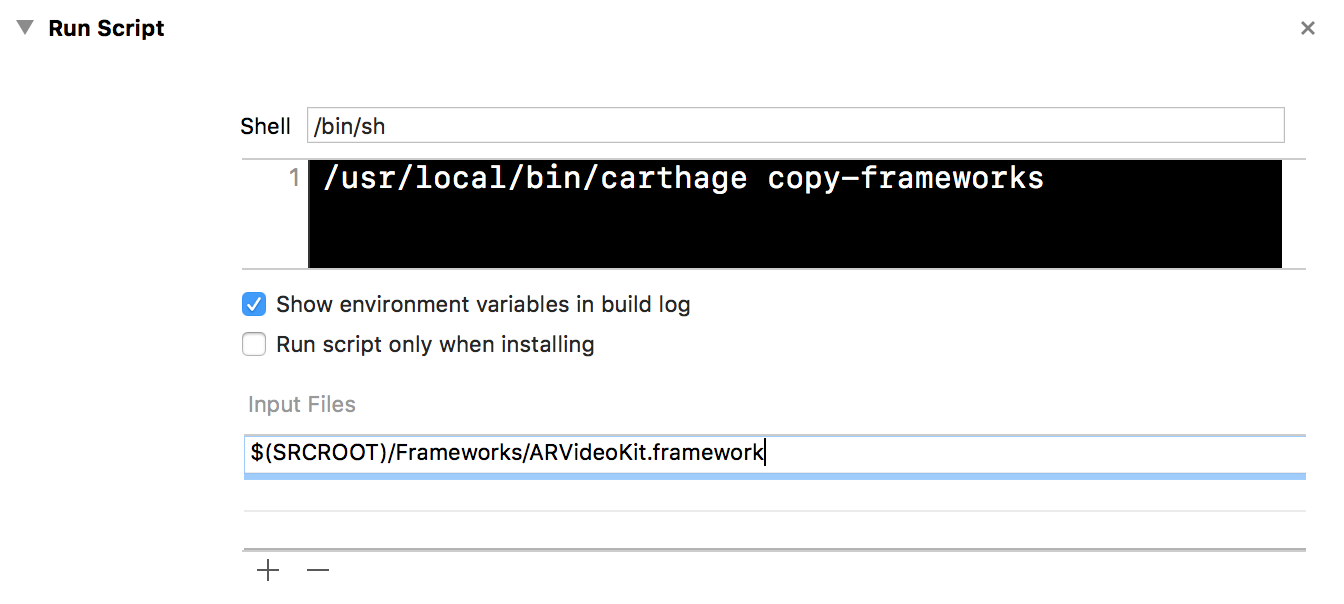
-
Add the following command to the
Run Script Phase
/usr/local/bin/carthage copy-frameworks

- Finally, add
ARVideoKit.frameworkfile path as anInput File. In my case, I have it in a folder namedFrameworksinside my project folder
Donate
Donations will support me to keep maintining ARVideoKit Framework ❤️
Contributions
If you have an idea for a new ARVideoKit feature/functionality and want to add it to this repository, feel free to fork the project and create a pull request!
Also, feel free to create an issue if you have any suggestions or need any help ☺️
Apps using ARVideoKit
| App | Description |
|---|---|
| Pathica | The first proof of the theory of "six degrees of separation" which is the idea that any two people on the planet can be connected through five or fewer individuals. |
| Our SolAR | An app that allows you to see our Solar System anywhere at all! |
| In The Walls | Uses real time face tracking and AR to put your face in any real world wall! |
| ScribScrab | ScribScrab is a tool for creativity. You’re only limited to your imagination and your battery life. |
Feel free to add your application to this list!
License
ARVideoKit Framework
Copyright 2018 Ahmed Fathi Bekhit, www.ahmedbekhit.com, [email protected]
ARVideoKit is licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
ARVideoKit Logo & Header
Designed by Gabriel Garcia and licensed under the Creative Commons Attribution 4.0 International License



Programming Tips & Tricks
Code smarter, not harder—insider tips and tricks for developers.
#1
#2
#3
#4
#5
#6
#7
#8
#9
#10
Error Solutions
Turn frustration into progress—fix errors faster than ever.
#1
#2
#3
#4
#5
#6
#7
#8
#9
#10
Shortcuts
The art of speed—shortcuts to supercharge your workflow.
#1
#2
#3
#4
#5
#6
#7
#8
#9
#10
Made with ❤️
to provide resources in various ares.















